As you may have already noticed, most of the work on your PC is now available on web browsers.From watching movies to creating spreadsheets and checking emails, we can only use websites and web apps.
For many people, apps and software (native apps) that are used on PCs and Macs (native apps) may be image editing software, web browser, and office applications.Nowadays, working in the cloud is very normal, and this tendency goes only in one direction.Microsoft can be used to stream from web browser to "Windows".
The distinction between web apps used online and native apps for PCs and Macs is more ambiguous than ever.And now on Windows, MacOS, and Chrome OS, web apps that everyone knows can be used like an independent native app.
At that time, the mechanism is called the Progressive Web App (PWA).Here's what you need to know about this mechanism.
The website becomes an "independent app"
PWA is a generic term for a web app specialized for a specific application.Not all apps that can be run on the web are PWA.The online app that becomes a PWA is built in a determined way to be used independently as a PC application, and needs to follow the standard coding standard.
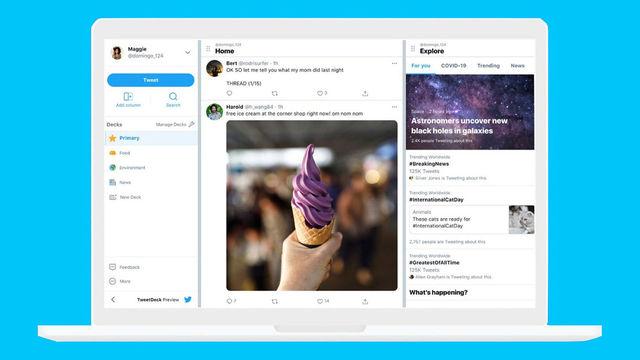
PWA's most famous cases include Twitter, Spotify, Google Chat, Uber, etc., but new apps are always added.Google and Microsoft are both promoting the idea that PWA will be part of the PC ecosystem.For this reason, PWA setting is the easiest to proceed with "Google Chrome" or "Microsoft Edge".
In Chrome OS, web app items can be placed in the launcher (Chrome OS screen).Screenshot by David NIELD
Switching a site like Twitter used in the browser to PWA does not immediately make a big difference.Most of the functions are the same as PWA, because it is a website that operates with a wrapper for PC [edited note: a mechanism that allows the program to be used in another environment].However, there are many benefits of being able to handle it like an independent app.
In other words, these apps can be managed by Windows taskbar, MacOS Dock and Chrome OS shelf.In addition, if you install PWA, you can manage notifications from these apps on the OS Rever, and can be processed separately from the notification from the browser.In addition, since it will be displayed in the list of the main application, it is not necessary to open the browser each time when used.
The essential purpose of using PWA is to fuse the ease of use and simplicity of web apps with the unique features of the conventional independent app.That's a good thing.
Consider the load on the browser in your daily work and the number of tabs that are always open.Moving major apps to some different windows can reduce the mess.
If the web app is in the Dock, you can do what you can (MacOS screen).Screenshot by David NIELD
Just because your usual website is compatible with PWA does not mean that you should always switch from a browser display.Whether you should switch is a big difference depending on how you use the app.However, you can see at a glance whether it is a website that supports the PWA format.
You can create a shortcut even on web apps and sites that do not support PWA.For example, if you select "Other tools" from the menu at the top right of the screen and proceed with "Create a shortcut", the link to the displayed site will be placed on the desktop.
Usability of native apps
As already explained, not all web apps and sites can be installed as PWA.However, if you are a packaged website to be available as a PWA, the installation icon will be displayed on the right side of the browser address bar.The icon is "PC and down arrow" for Chrome, and "Grid and Plus Symbols" in Microsoft Edge.At the moment, PWA cannot be installed from "Safari" or "Firefox" alone.
When the mouse cursor is combined with the icon for installing this PWA, it is displayed as "Install (App name)" or "Install (app name)" (Edge).If you click the icon and follow the displayed instructions, the app will add to the OS to the taskbar, dock, or shelf.
PWA can be installed only by clicking several times with a browser (Microsoft Edge screen).Screenshot by David NIELD
On the PWA screen that is installed in this way, the content of the web page that was displayed so far is displayed as it is.For example, if you are listening to a playlist in Spotify, the song will continue in a new window.If you have a tweet on Twitter, the same tweet will be displayed in this new app.The only difference is that the app came out of the browser.

This does not mean that the web application cannot be used with the browser, but when the site installed as PWA is opened, the arrow will be displayed on the right side of the address bar.Click this to open the page displayed in the browser on the app side instead of the tab.
When you install PWA, you can operate it in the same way as a general native app.For example, right -click the icon of the app displayed in the taskbar, dock, or shelf to display some options.With Windows, you can fix the app to the taskbar, and with macOS, you can set the application when starting up.
In PWA, the same setting as when opening with a browser is possible from the menu (Google Chrome screen).Screenshot by David NIELD
Opening PWA and clicking three dots on the toolbar allows you to set multiple options for a limited number.The menu displayed here differs depending on whether you use Chrome or Edge to install the app.However, in any case, the permission of the application (such as location information and access to the camera) can be controlled in the same way as the website.
In the newly installed PWA, you will work in multiple windows instead of opening multiple tabs with browsers.It can be handled in the same way as other native apps, so if you drag the title bar on the left or right end of the screen with Windows, you can display (snap) on the edge of the screen.
* Click here for related articles on browser by "WIRED".
Is it okay to use that convenient "browser extension"?How to make sure it's really safe
INFORMATION
WIRED Japanese version "Membership" member who can also participate in limited events!
WIRED SZ Membership, a member services that deliver a long -lead (feature -length article) filled with insights (insights) to see the next 10 years according to the weekly theme.Services full of stimuli that can participate in weekly members -only events are conducting a weekly free trial!Click here for details







![Advantages of "Gravio" that can implement face / person recognition AI with no code [Archive distribution now]](https://website-google-hk.oss-cn-hongkong.aliyuncs.com/drawing/article_results_6/2022/2/25/98ceaf1a66144152b81298720929e8e7.jpeg)